
ウェブアクセシビリティとは?対策すべきポイントを解説
2024年4月に義務化されるの?と話題のウェブアクセシビリティについて、基本情報、義務化の影響、実施方法まで幅広く解説します。
目次
■ 1. ウェブアクセシビリティとは >>
1-1. ウェブアクセシビリティの原則(WCAG 2.1ガイドライン) >>
1-2. ウェブアクセシビリティの改善がユーザーエクスペリエンスに与える影響 >>
■ 2. ウェブアクセシビリティが2024年4月から義務化されるって本当? >>
2-1. ウェブアクセシビリティが求められる背景と目的 >>
2-2. 新たに義務化される内容とは? >>
2-3. ウェブサイト管理者が注意すべきポイントの具体例 >>
■ 3. ウェブアクセシビリティの実施方法 >>
3-1. 自社のウェブアクセシビリティ方針を決定(対応要件や費用など) >>
3-2. ウェブアクセシビリティに配慮したコンテンツの制作や改修 >>
3-3. 検査機関による検査と検査証発行 >>
3-4. ウェブアクセシビリティポリシーの掲載・公表 >>
■ 4. まとめ >>
世間で「2024年4月からウェブアクセシビリティが義務化される」という話題を耳にする機会が増えてきました。実際には「ウェブアクセシビリティを義務化する」のではなく、これまで努力義務だった「合理的配慮の提供」が義務化されるようですが、この「合理的配慮の提供」の中に、ウェブサイトのアクセシビリティを含めて解釈する企業が多く、世間のウェブアクセシビリティへの意識が高まっています。
この記事では、ウェブアクセシビリティの基本から、義務化の影響、実施方法まで幅広く解説します。
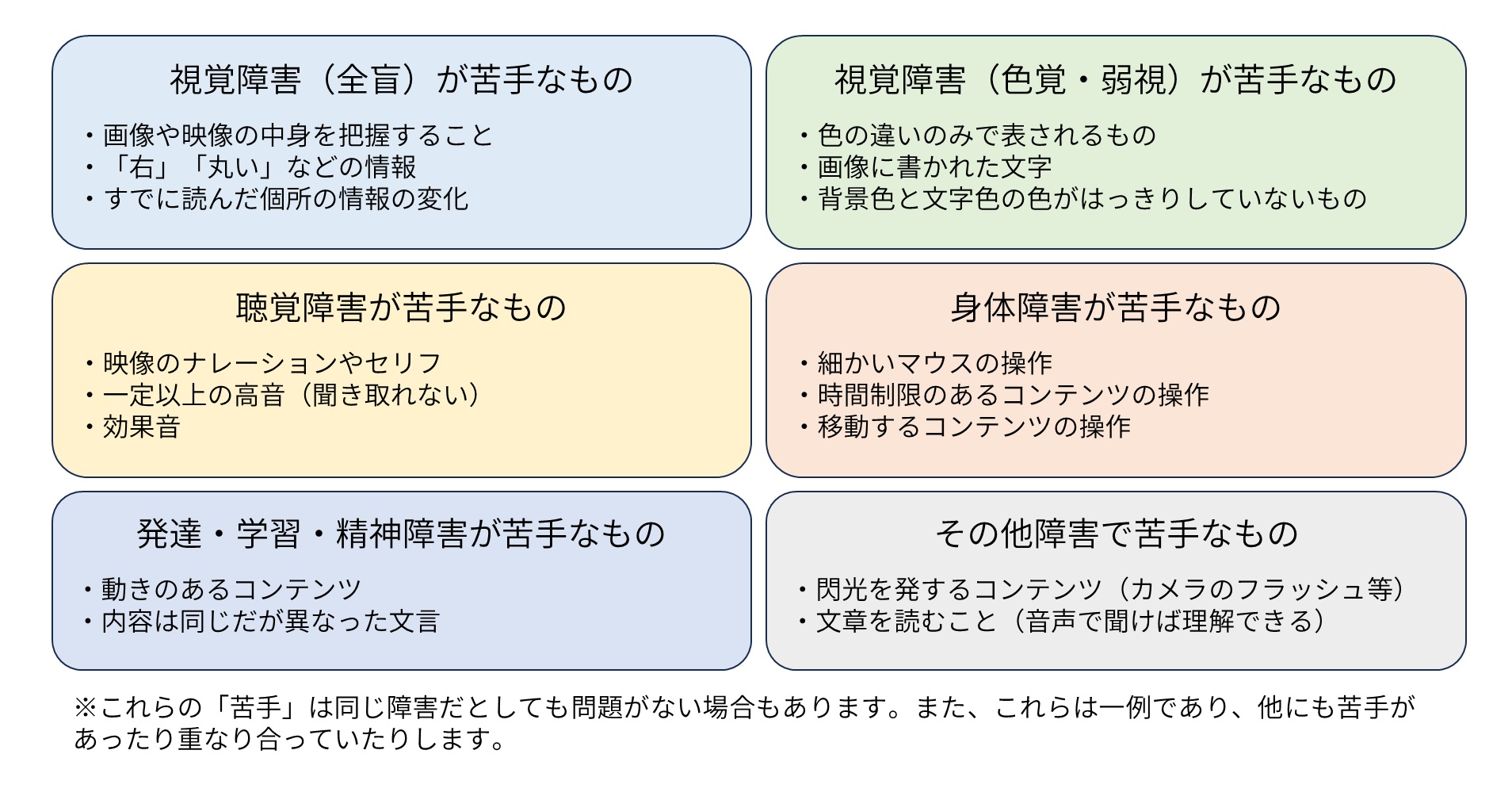
ウェブアクセシビリティとは、視覚障害や聴覚障害、運動制限など様々な障害を持つ人が、ウェブ上の情報やサービスを利用しやすい状態にするための取り組みです。この目標を達成するためには、WCAG(Web Content Accessibility ガイドライン)2.1 ガイドラインが示す原則に基づく対策が求められます。
1-2. ウェブアクセシビリティの改善がユーザーエクスペリエンスに与える影響
アクセシビリティ(accessibility)とは、「利用できること」「アクセスできること」を指します。実際の生活では、例えば駅の階段の横にスロープがついている、道路に点字ブロックが配置されているといった配慮を見ることができます。これらがあることで、車椅子利用者が駅へアクセスできるようになり、白杖利用者にとって道路が利用しやすいものとなります。一般的にこのようなものを「バリアフリー」と言います。こういった配慮をウェブサイトに行うことを「ウェブアクセシビリティ」と呼びます。つまりウェブアクセシビリティは「ウェブサイトのバリアフリー化」と言えるでしょう。
また、似た言葉にユーザビリティ(Useability)があり、これは「利用しやすさ」を指します。アクセシビリティが「コンテンツそのものを見られるか?」なのに対し、ユーザビリティは「コンテンツが見やすいか?」という考え方です。アクセシビリティを改善すると、ユーザビリティも改善し、ひいてはユーザーエクスペリエンス(User Experience)(ユーザー体験)の向上に繋がります。
昨今、世間では「2024年4月からウェブアクセシビリティが義務化される」「2024年4月までにウェブアクセシビリティに対応しなければならない」という議論が巻き起こっています。実際には「ウェブアクセシビリティを義務化する」のではなく、これまで努力義務だった「合理的配慮の提供」が義務化されるとされ、この「合理的配慮の提供」の中に、ウェブサイトのアクセシビリティを含めて解釈する企業が多く、このような議論になっていると言えます。
ここでは、その背景や具体的な内容について説明していきます。
2-2. 新たに義務化される内容とは?
それでは、具体的に何が変わるのでしょうか?
内閣府の「障害を理由とする差別の解消の推進に関する基本方針」によると、「第2 行政機関等及び事業者が講ずべき障害を理由とする差別を解消するための措置に関する共通的な事項」において、個々の障害者に対して行われる合理的配慮を的確に行うための不特定多数の障害者を主な対象として行われる事前的改善措置として「環境の整備」の実施に努めなければならず、その「環境整備」に「情報アクセシビリティ」が含まれています。情報アクセシビリティの中にウェブアクセシビリティが含まれるため、対応が必要と言われています。義務化されるのはあくまで「合理的配慮」の部分であり、「環境の整備」は努力義務であるため、環境の整備に含まれるウェブアクセシビリティ対応を怠ったからといってすぐに法に抵触するわけではありません。(出典:内閣府ホームページ「障害を理由とする差別の解消の推進に関する基本方針」)
| 行政機関等 | 事業者 | |
|---|---|---|
| 不当な差別的取り扱いの禁止 | してはいけない(義務) 第7条第1項 |
してはいけない(義務) 第7条第1項 |
| 合理的配慮の提供 | しなければならない(義務) 第7条第2項 |
するように努力(努力義務) → 令和6年4月1日から義務 第8条第2項 |
| 環境の整備 | するように努力(努力義務) 第5条 |
するように努力(努力義務) 第5条 |
※内閣府ホームページ「障害を理由とする差別の解消の推進に関する基本方針」をもとに作成した表
つまり、ウェブアクセシビリティ対応は努力義務のままで、義務化ではありません。
2-3. ウェブサイト管理者が注意すべきポイントの具体例
厳密には義務化でないとは言え、世界的な関心の高さからアクセシビリティ対応したいと考える企業も多いと思います。しかし、サイト全てにアクセシビリティ対応するのは想像以上に大変な作業になります。今のうちから正しい知識を持って配慮しておくことをお勧めします。
ここでは、ウェブサイト上での課題や注意点など代表的な例を挙げますので参考にしてみてください。
【クリエイティブへの影響】
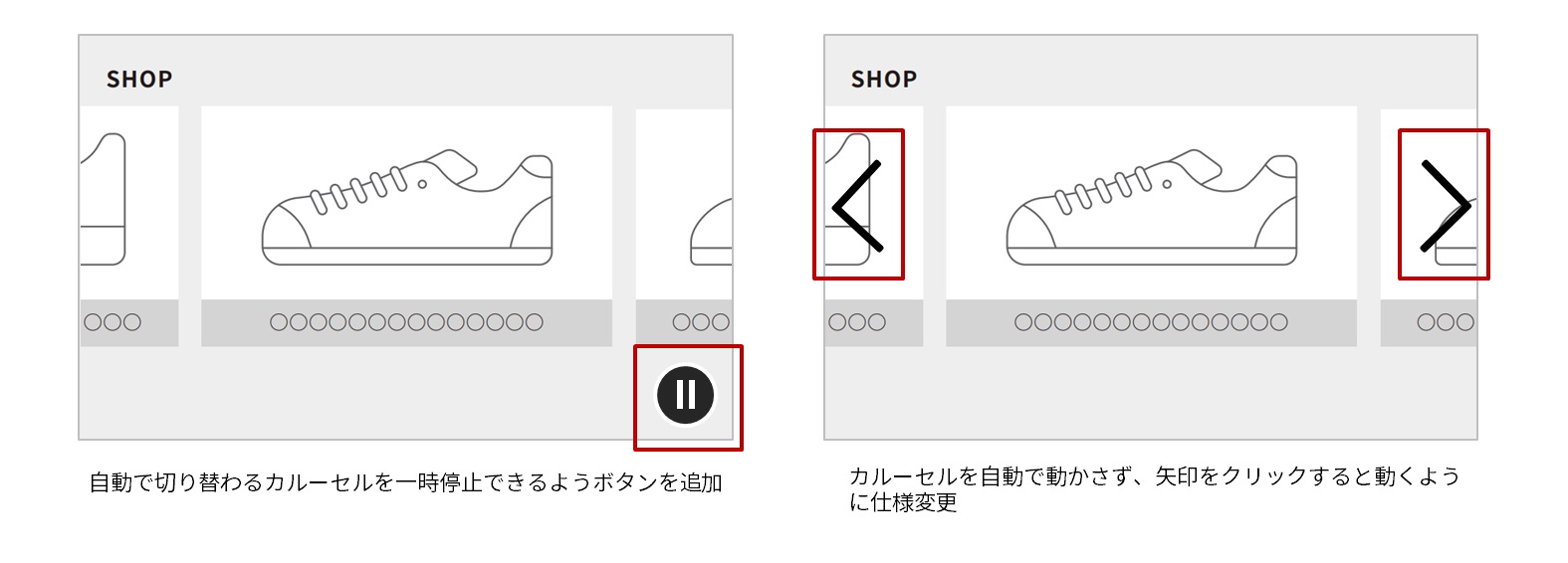
● 自動で動くスライドショーやカルーセル、背景動画は停止ボタンが必要(※レベルA必達)
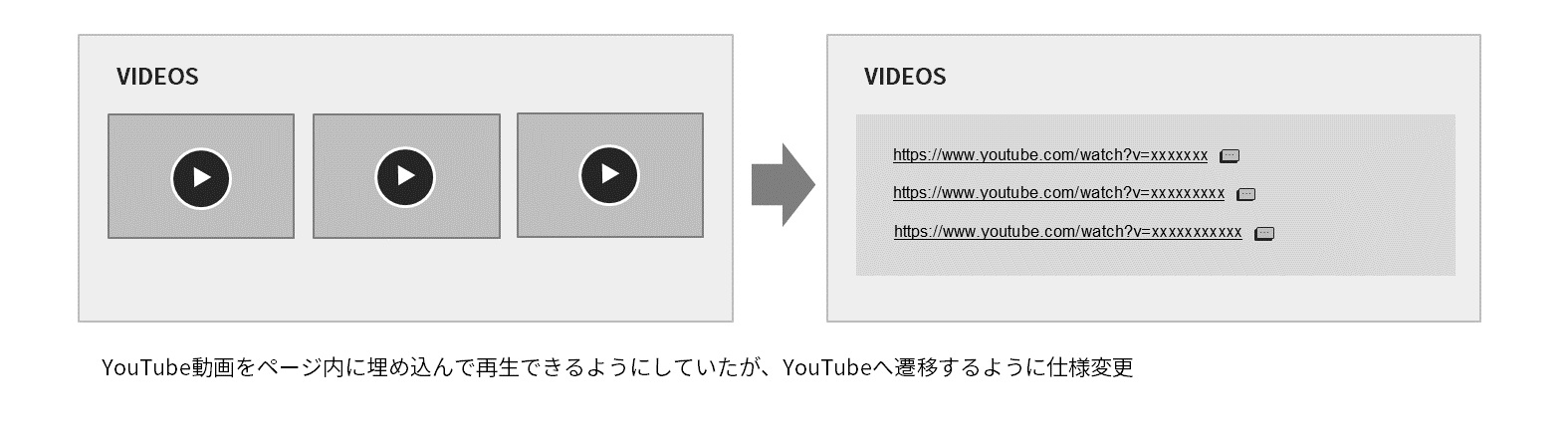
● 盲目の人、もしくは聴覚の無い人にも同等の情報が得られる動画(※レベルA必達)
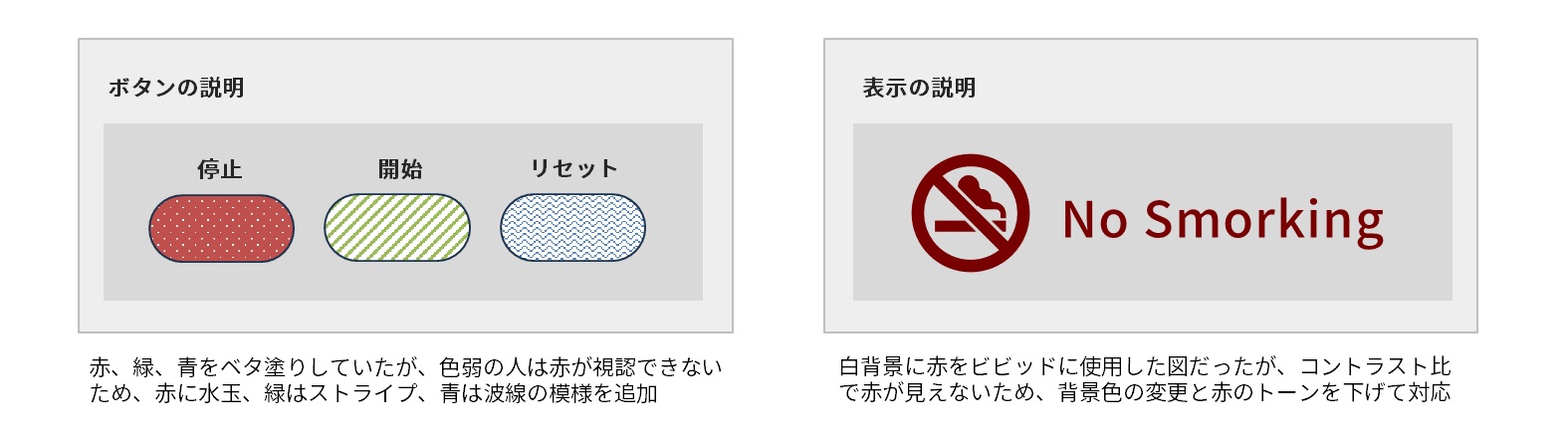
● 色弱の人が視認可能な色の使用、コントラストの調整(※レベルAA必達)
クリエイティブを重視するコンテンツの場合は制作にかなり制限が出てしまうため、注意が必要です。
【コンテンツの追加用意】
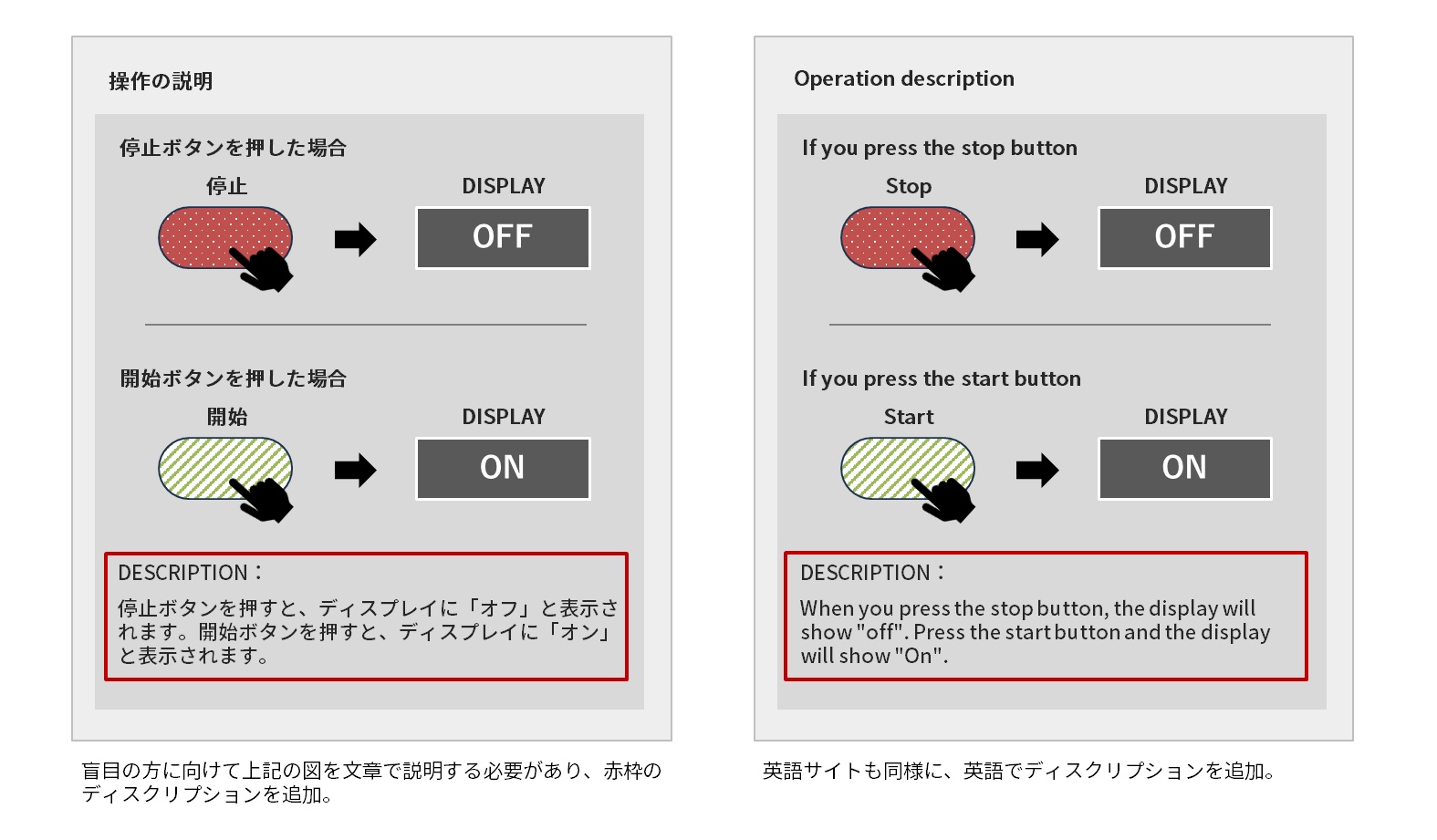
● 盲目の人にも同等の情報が得られる画像の説明(※レベルA必達)
写真や図解のみで説明しているコンテンツがある場合、必ず説明テキストを追加しなければなりません。
【運用面において】
● 上記の対応から逸脱しない運用・更新ガバナンスの決定
アクセシビリティ品質を維持していくための運用・更新ガイドラインを順守してコンテンツを更新する必要があります。自社内でコンテンツ制作する際はもちろん、コンテンツ制作を外注する際のチェックフローなども予め決めておくと良いでしょう。
ウェブアクセシビリティに対応したほうがよいと考えているが、実際に何をすれば良いか分からない人も多いと思います。ここからは、ウェブアクセシビリティ対応で実施することを説明します。
3-2. ウェブアクセシビリティに配慮したコンテンツの制作や改修
タイトルやラベルの付け方、説明テキストの内容や配置、サイトマップやグロナビなど設計段階から注意が必要です。また、デザインは主にカラーコントラストやナビゲーションデザインに関する調整が必要になります。ウェブアクセシビリティ対応の多くはコーディング時のソースに関わるためコーディング対応や確認は多岐に渡ります。人的に対応するのは大変な労力が掛かるため、アクセシビリティツールを導入する方法もあります。ただし、ツールだけで全ての項目に対応することはできないため、ツールによる機械的チェックと人力でのチェックを合わせて効率的に検証を行い、品質を担保することができます。
現段階ではウェブアクセシビリティは義務化ではないため、対応するかどうかは各企業の判断になります。ただし、世界的な意識の高まりもあり、日本においてもウェブアクセシビリティに対応しようとする企業が増えています。また、いざ対応しようと思っても簡単にできるものでもないため、今から正しい知識を持ち、対応要件や費用など総合的に判断してポリシーを定めていくと良いでしょう。